한페이지에서 2개의 URL로
각각링크를 걸면 보여지는 메뉴가
다르게 구현해보았습니다.
페이지에는 아래 1,2 모두 코드에 들어가 있지만,
https://kids3900.kr/WebGB/test.html?view=one_
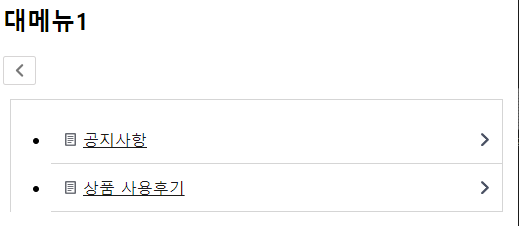
클릭하시면 대메뉴1 메뉴가 보이고,
https://kids3900.kr/WebGB/test.html?view=two_
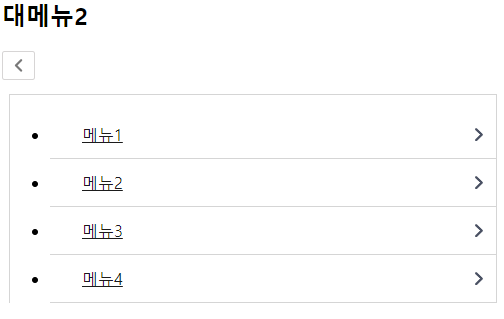
클릭하시면 대메뉴2 메뉴가 보이는것을
확인하실수 있을것입니다.


혹시 필요하신분들을 위해
코드 남겨놓습니다.
필요하신 분들은 유용하게 사용하세요~
css는 본인의 입맛에
맞게 수정하여 사용하세요~
<!-- 첫번째 " http://도메인경로?view=ono_ 에서 보여줄 부분 " -->
<div class="one_">
<!-- one_ 시작 -->
<div id="titleArea">
<h2>대메뉴1</h2>
<span module="Layout_MobileAction">
<a href="#none" onclick="{$go_back}"><img src="//img.echosting.cafe24.com/skin/mobile_ko_KR/layout/btn_back.gif" width="33" alt="뒤로가기" /></a>
</span>
</div>
<div module="board_mainPackage">
<!--@css(/css/module/layout/boardInfo.css)-->
<div module="Layout_BoardInfo">
<ul class="boardList menuList">
<li><a href="{$board_list_url|replace:/product/list.html?board_no=4,/review/list.html?board_no=4}" class="cateView">{$board_name}</a></li>
<li><a href="{$board_list_url|replace:/product/list.html?board_no=4,/review/list.html?board_no=4}" class="cateView">{$board_name}</a></li>
<li><a href="{$board_list_url|replace:/product/list.html?board_no=4,/review/list.html?board_no=4}" class="cateView">{$board_name}</a></li>
<li><a href="{$board_list_url|replace:/product/list.html?board_no=4,/review/list.html?board_no=4}" class="cateView">{$board_name}</a></li>
</ul>
</div>
</div>
<!-- one_ 끝 -->
</div>
<!-- 두번째 " http://도메인경로?view=two_ 에서 보여줄 부분 " -->
<div class="two_">
<!-- two_ 시작 -->
<div id="titleArea">
<h2>대메뉴2</h2>
<span module="Layout_MobileAction">
<a href="#none" onclick="{$go_back}"><img src="//img.echosting.cafe24.com/skin/mobile_ko_KR/layout/btn_back.gif" width="33" alt="뒤로가기" /></a>
</span>
</div>
<div module="board_mainPackage">
<ul class="boardList menuList">
<li><a href="/board_no=5">메뉴1</a></li>
<li><a href="/board_no=1002">메뉴2</a></li>
<li><a href="/board_no=3001">메뉴3</a></li>
<li><a href="/board_no=3">메뉴4</a></li>
</ul>
</div>
</div>
<!-- two_ 끝 -->
</div>
<script>
// URL에서 매개변수를 가져오는 함수
function getQueryParam(param) {
const urlParams = new URLSearchParams(window.location.search);
return urlParams.get(param);
}
// 초기 로드 시 실행
var param = getQueryParam("view"); // URL 매개변수 가져오기
// 클래스를 토글하여 보이기/숨기기 처리
var elements = {
"one_": document.querySelector(".one_"),
"two_": document.querySelector(".two_")
};
Object.keys(elements).forEach(function(key) {
var visible = param === key;
elements[key].style.visibility = visible ? "visible" : "hidden";
elements[key].style.display = visible ? "block" : "none";
});
</script>728x90
반응형
'인터넷 정보 > 카페24 쇼핑몰' 카테고리의 다른 글
| 카페24쇼핑몰 :) 파일질라에서 이미지링크 주소 가져오기(2023년) (215) | 2023.08.25 |
|---|---|
| 카페24쇼핑몰 :) 파일질라에서 이미지링크 주소 가져오기(구버젼) (80) | 2023.08.24 |